E’ il momento di fare qualcosa di eccezionale con il proprio sito di commercio elettronico, sopratutto per chi punta ad essere il primo della lista nei motori di ricerca.
Un business di successo con il commercio elettronico in questo mercato competitivo non è così facile come sembra, i proprietari hanno bisogno di trascorrere il loro tempo prezioso per la ricerca di soluzioni perfette, le quali fanno del loro sito di e-commerce un sito di successo. Diventa fondamentale rendere il sito il più possibile SEO friendly in modo che possa sempre stare un passo avanti sul web.
Tuttavia i gestori dei siti di commercio elettronico avranno trovato delle soluzioni adatte alle loro esigenze, tentenado di rendere quanto più possibile il loro e-commerce seo friendly. Non importa se si gestise un piccolo negozio on-line o un centro commerciale completo, è necessario considerare le caratteristiche SEO friendly che ho elencato qui di seguito.
Nome a dominio del marchio trattato.
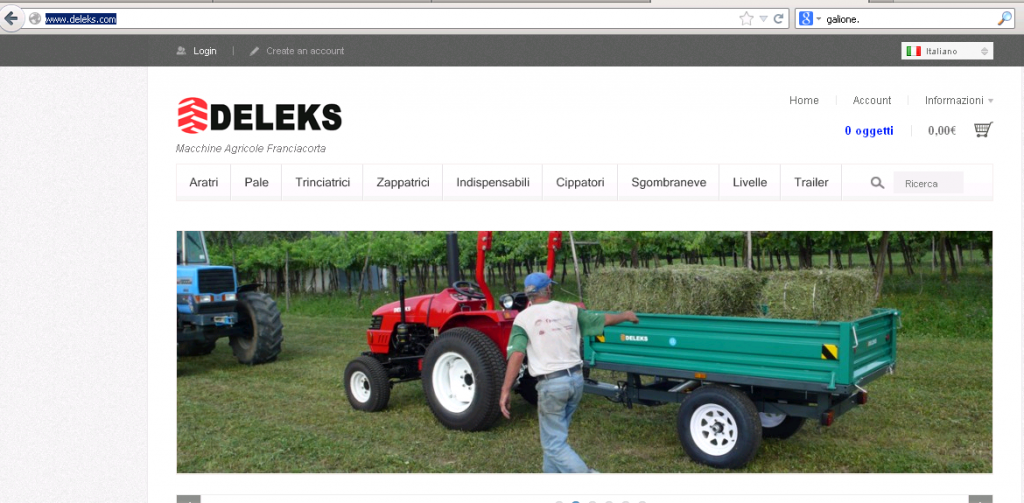
Quando è il momento di scegliere un nome di dominio per il vostro sito, si consiglia di scegliere un nome di dominio del marchio in modo che i clienti possono facilmente trovarlo sul web. Molti propongono di selezionare i domini basati su parole chiave, che non sono efficaci quanto si pensi. Hanno bisogno di selezionare un nome di dominio di marca, perché la loro decisione incide sulla loro posizionamento sui motori di ricerca. Chi ha usato domini basati su parole chiavi ha ottenuto rapidamente il posizionamento nei motori di ricerca, ma dopo gli aggiornamenti di Google EMD, questo è stato reso inutile.

Nella foto sopra, potete vedere il nome di dominio del marchio: deleks.com. Questo è più efficace di bpsedie-shop.it (vedere nell’immagine qui sotto).

Domain Hosting
L’hosting è un punto essenziale quando si tratta di sviluppare un sito e-commerce SEO friendly , come è necessario fare in modo che il tuo dominio non scada in periodo di tempo troppo breve. Tali tipi di domini non sono considerati molto affidabili, bisogna quindi optare per un hosting con scadenza molto lontana nel tempo. Ottenere un estensione del dominio di mira è una grande idea; per esempio, se si desidera che il vostro sito web si ben visto nel nel Regno Unito, si dovrebbe utilizzare il TLD (Top Level Domain) co.uk , per la Spagna il .es e così via per le nazioni di particolare interesse
SEO-friendly URLs
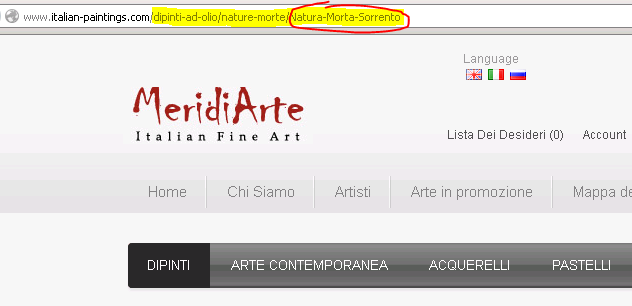
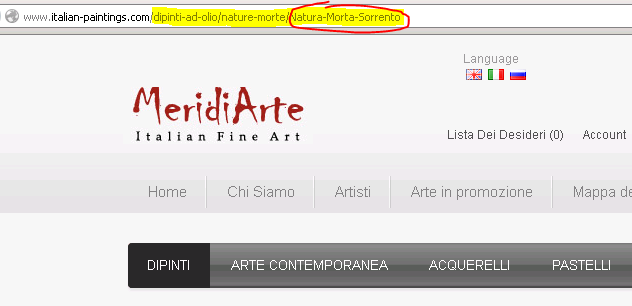
E’ molto importate avere un sito web con le URL SEO, che possano contenere le keyword dei prodotti e dei Marchi trattati, questo faciliterà l’inidicizzazione renderà più semlice l’identificazione del prduttore.

Nella foto sopra, potete vedere che MeridDiarte.com ha URL SEO-friendly, mentre nella foto qui sotto, Petique non le ha.

Redirect 301
Il redirect 301 consente di redirigere direttamente da una pagina ad un’altra, questo è efficace quando dobbiamo togliere dei contenuti, abilitiamo il redirect 301 dalla vecchia pagina verso la nuova, in modo da non perdere l’indicizzazione ottenuta.
Canonical.
Canonical si riferisce a quelle pagine web che possono essere facilmente caricati da più URL senza creare un errore di contenuto duplicato. E’ un problema comune, soprattutto quando più pagine hanno lo stesso contenuto, ma URL diversi. Questo è ciò che Google considera come contenuto duplicato.
Ecco alcuni esempi:
http://www.yourwebsite.com/
http://www.yourwebsite.com/index.html
http:/yourwebsite.com/
http://yourwebsite.com/index.html
Con l’aiuto del meta <link rel=”canonical” href=”http://www.italia-video.net/” />, si può facilmente dire che Google URL è l’URL principale del sito. Attraverso questo concetto, si possono evitare problemi di contenuti duplicati e ottenere link al tuo URL principale. E’ importante che il sito di e-commerce faccia uso di link canonical.
SiteMap.xml
<?xml-stylesheet type="text/xsl" href="http://www.lowcostarredamenti.com/nv/sitemap.xsl"?>
<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9
http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" >
<url>
<loc>http://www.lowcostarredamenti.com/similpelle-argos</loc>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
<image>http://www.lowcostarredamenti.com/marrone-argos.jpg</image>
<title>Set 2 Sgabelli in similpelle marrone ARGOS</title>
<link>http://www.lowcostarredamenti.com/similpelle-marrone-argos</link>
<pubDate>2013-06-17 16:28:24</pubDate>
</url>
<url>
<loc>http://www.lowcostarredamenti.com/pino-naturale-donau.html</loc>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
<image>http://www.lowcostarredamenti.comv/Donau-80x80.jpg</image>
<title>Angolo soggiorno o tinello in pino naturale DONAU</title>
<link>http://www.lowcostarredamenti.com/naturale-donau.html</link>
<pubDate>0000-00-00 00:00:00</pubDate>
</url>
</urlset>
La sitemap, o mappa del sito, gioca un ruolo molto importante nel rendere il vostro e-commerce individuabili nel web . E’ l’elenco completo delle pagine del tuo sito. E’ uno dei modi più semplici per dare ai motori di ricerca informazioni sulle pagine presenti nel sito. Principalmente ci sono due tipi di sitemap: la sitemap.xml e la sitemap.html.
La sitemap in formato xml (eXtensible Markup Language) è per i motori di ricerca, mentre sitemap in formato html (HyperText Markup Language) è per gli utenti che cercano di informazioni sulla struttura del sito e delle sue pagine. Attraverso la sitemap.xml, si può contribuire ad aiutare Google, e altri motori di ricerca, a leggere, scansionare e indicizzare il tuo sito web con facilità, senza ostacoli.
Robots.txt
Attraverso il file robots.txt, si possono specificare gli URL e le directory che i crawler (anche detti robot i spider) le ignorino. Utilizzare questo tag per mantenere alcune informazioni importanti e sensibili, presenti in alcune pagine, private.
# Disallow all crawlers access to certain pages.
User-agent: *
Disallow: /exec/obidos/account-access-login
Disallow: /exec/obidos/change-style
Disallow: /exec/obidos/flex-sign-in
User-Agent: Googlebot
Disallow: /rss/people/*/reviews
Disallow: /gp/pdp/rss/*/reviews
Disallow: /gp/cdp/member-reviews/
Disallow: /gp/aw/cr/
Assicurarsi di utilizzare questo tag per mantenere le informazioni personali dei vostri clienti privati.
W3c Validation.
Il validatore W3C (World Wide Web Consortium) si occupa appunto di validare il markup del sito, e di mostrare a video gli errori. Eliminando gli errori, sarà molto più semplice effettuare la scansiona del sito da parte dei motori di ricerca.
Google Webmaster Tools
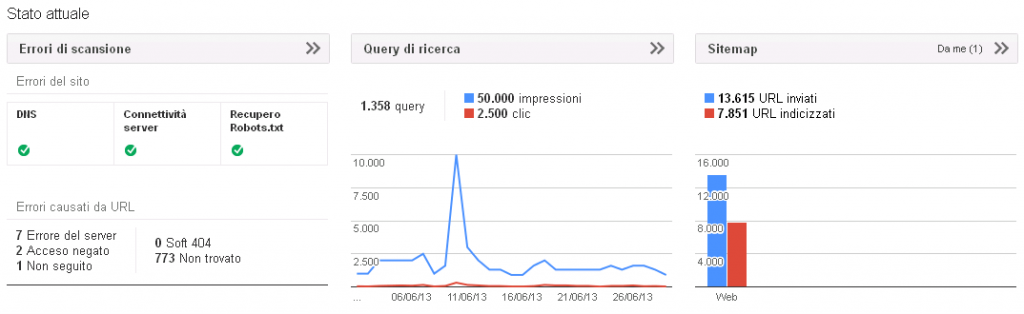
Gli strumenti per webmaster di Google di aiutano a mantenere il sito in ottima salute, segnalando eventuali errori di scansione, malware, statistiche sull’indicizzazione e sulla sitempa, tutto questo è, come per tutti i prodotti di big G, gratuito.
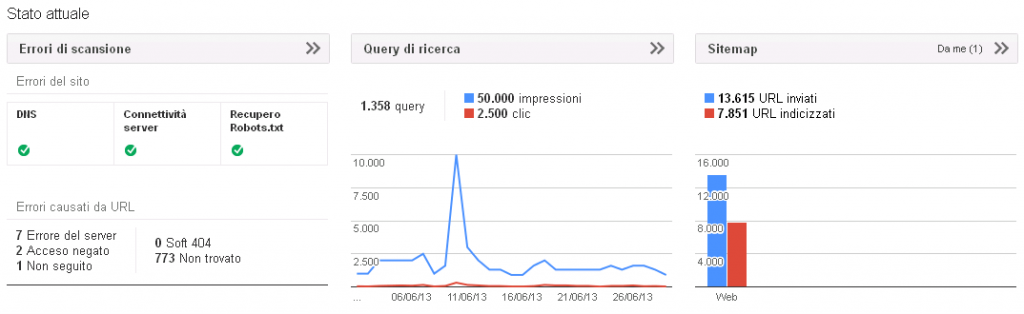
Qui sotto un esempio, il sito in questione ha qualche cosa da rivedere, come dimostrato dai 773 Non trovato e dalla sitemap che indicizza solo la metà delle pagine o articoli, 7.851 di 13.615 inviate.

Site Speed
Velocità del sito indica quanto tempo occorre per poterlo visualizzar. E ‘molto importante che la velocità di caricamento sia ridotta al minimo, un visitatore medio non attende oltre i 5 secondi, se il sito impiega più tempo lo esclude da i siti da “riotrnare” e la probabilità che possa fare un acquisto si riducono drasticamente. Anche qui ci aiuta GOOGLE con Page Speed, un tool che analizza il vostri sito e segnala eventuali modifiche da apportare per renderlo pià veloce.
Le regole di base sono tre:
- Utilizzo della compressione
- Utilizzo della cache
- Dimensioni delle immagini ridotte
La compressione deve essere supportata dal Web Server, ma fate attenzione ad usarla, verificate che, una volta abilitata, il sito sia visibile su tutti i browser di vostro interesse, questo perché alcuni browser, come I.E. 6 non la supportano. La cache possiamo gestirla tramite i file .htaccess, ecco un esempio:
# durata mensile
<FilesMatch ".(jpg|jpeg|gif|png|ico|swf|flv)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
# durata settimanale
<FilesMatch ".(js|css|pdf|txt)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
# durata giornaliera
<FilesMatch ".(html|htm)$">
Header set Cache-Control "max-age=43200"
</FilesMatch>
Meta Tag (titolo e descrizione) attraenti e l’esempio da immagine …
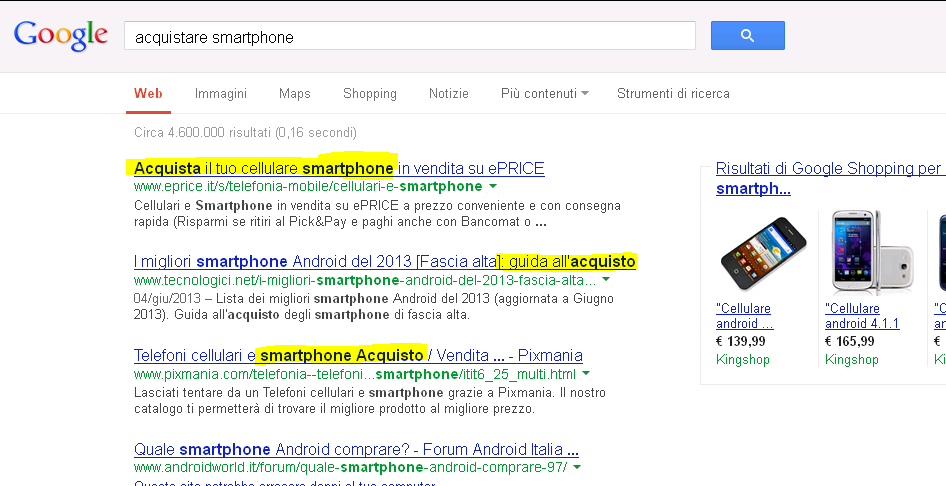
I Meta tag sono una parte importante del tuo sito web che fornisce informazioni ai motori di ricerca. Attraverso questi Tag, i proprietari di e-commerce possono facilmente fornire informazioni complete ai propri clienti circa i loro prodotti. E’ molto importante inserire dei meta tag nella sezione <head> del proprio sito, questi devono essere “attraenti”.

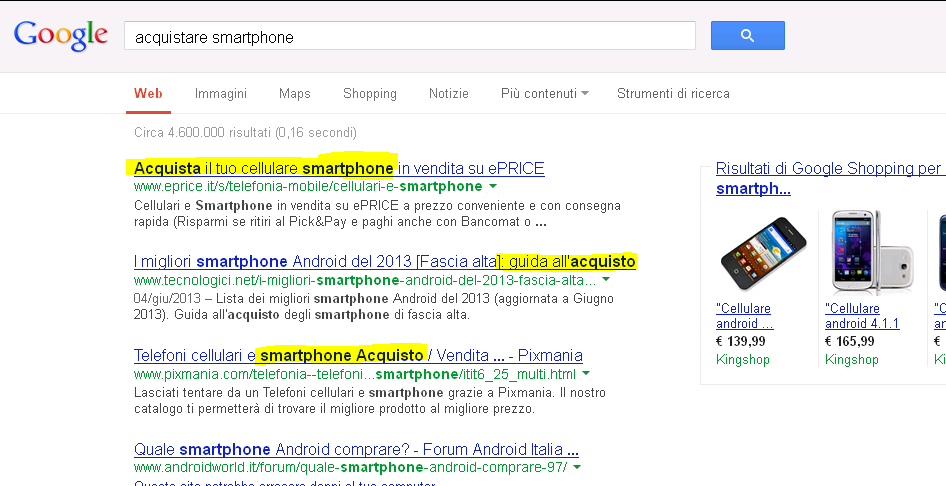
Nella foto sopra, potete vedere che ho cercato per “acquistare smartphone” e eprice.it ha un meta tag attraente. “Acquiesta il tuo cellulare smartphone” è nel titolo cattura l’attenzione dei potenziali clienti.
Heading Tag (H1, H2, H3 etc)
Gli heading tag sono molto importanti per il sito web come gli H tag usati in qeusto articolo per definirne la struttura. I motori di ricerca si “accorgono” dei titoli H1 e sottotitoli H2, l’utilizzo anche degli altri (H3, H4, H5, ecc…) migliora il rendimento dell’inidicizzazione.
Utilizzando su tutte le pagine almeno i TAG H1 e H2 miglioreremo il posizionamento nella SERP (Search Engine Results Page).
Image Alt Tag
Il TAG Alt aiuta i motori di ricerca a capire cosa contiene l’immagine definita nel tag img, questo è fondamentale, perché adifferenza del testo, le immagini non possono essere viste dai crawler, si limitano solo a leggere il sorgente (src).
Pagina Prodotti & Ottimizzazinoe dei contenuti.
Il contenuto svolge un ruolo molto significativo, i motori di ricerca stanno prendendo in considerazione la pertinenza del tuo sito e l’importanza, sulla base dei meta tag e del contenuto. Ci sono vari punti che avete bisogno di prendere in considerazione, al fine di ottimizzare i contenuti e le pagine in modo efficiente:
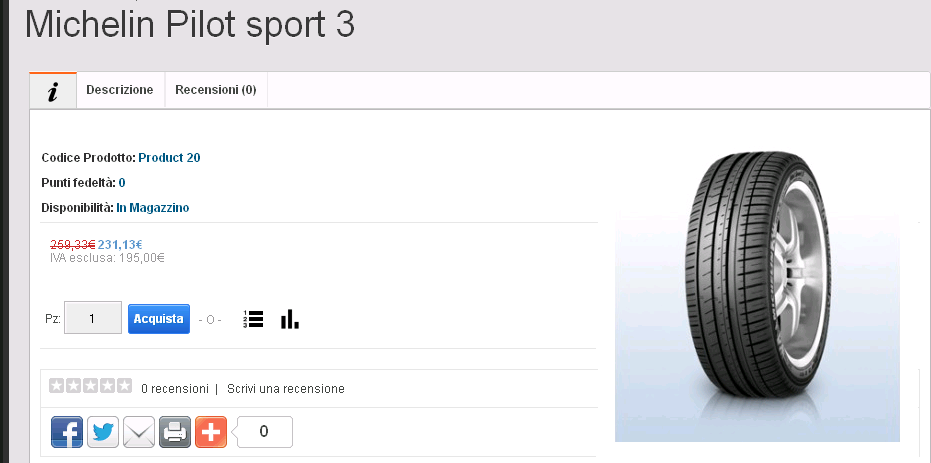
- Prezzo: Per ottimizzare notevolmente ilsito di ecommerce assicurarsi di aver messo ben in evidenza il prezzo.
- Contenuto: Per ottimizzare la pagina del prodotto, così come i contenuti di tutto il sito, fornire contenuti precisi e dettagliati sulla pagina del prodotto (come dettagli, recensioni di prodotti e panoramica sul prodotto stesso).
- Prodotti Correlati: Inserire una quantità minima di 4 prodotti consente al visitatore di venire a conoscenza di altri prodtti interessanti. La stretta correlazione con il prodotto visto fa si ché il cliente trascorra più tempo sul sito e aumenti la sua voglia di navigarlo.
- Parole in Grassetto: Scrivere le parole in grassetto è come indicare ai motori di ricerca quali sono le parole più importanti di tutto il contenuto della pagina.
- LSI: Latent Semantic Indexing aggiunge un passo importante per il processo di indicizzazione dei documenti. Oltre a registrare le parole chiave che contiene un documento, il metodo esamina la collezione del documento nel suo complesso, per vedere quali altri documenti contengono alcune di quelle stesse parole. LSI considera i documenti che hanno molte parole in comune di essere semanticamente vicini, e quelli con poche parole in comune di essere semanticamente distante. Questo semplice metodo correla sorprendentemente bene come un essere umano, guardando i contenuti, potrebbe classificare una raccolta di documenti. Anche se l’algoritmo LSI non capisce niente del significato delle parole, per i risultati che ottiene può sembrare sorprendentemente intelligente.
Struttura di Navigazione Search engine Friendly
Per rendere il vostro sito e-commerce SEO friendly, è importante che abbia una struttura di navigazione semplice e un motori di ricerca, in modo che i vostri clienti lo troveranno facile da navigare. La struttura di navigazione è una parte molto importante del processo di ottimizzazione sui motori di ricerca; se si dispone di una struttura di facile navigazione, i search engine troveranno semplice indicizzare tutte le pagine web. Tutti proprietari e gestori di siti di e-commerce dovrebbero dare molta importanza al logo, alla mappa del sito, evitare collegamenti ad immagini e altro ancora.
Schema.org Markup
Schema.org offre un set completo di schemi, come i tag HTML e molto altro ancora, che i webmaster possono utilizzare per formattare le loro pagine in modo che siano riconosciute dai più importanti e popolari search engine. I motori di ricerca come Google, Yahoo! e Bing si affidano a questo schema al fine di migliorare la visualizzazione dei risultati di ricerca.
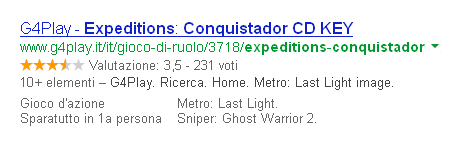
Come esempio:

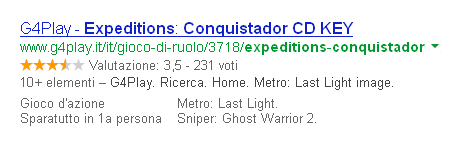
Attraverso schema.org, i siti web sono in grado di fornire ai loro clienti informazioni come la valutazione, i prezzi, descrizione prodotto, autore marchio dettagli e più. Qui, in questa immagine qui sopra si può vedere la valutazione del videogioco. Questo aoiuta i clienti nella ricerca del prodotto, maggiori informazioni sono visibili nelle SERP, maggiori sono le possibilità che l’utente apra il link del vostro sito.
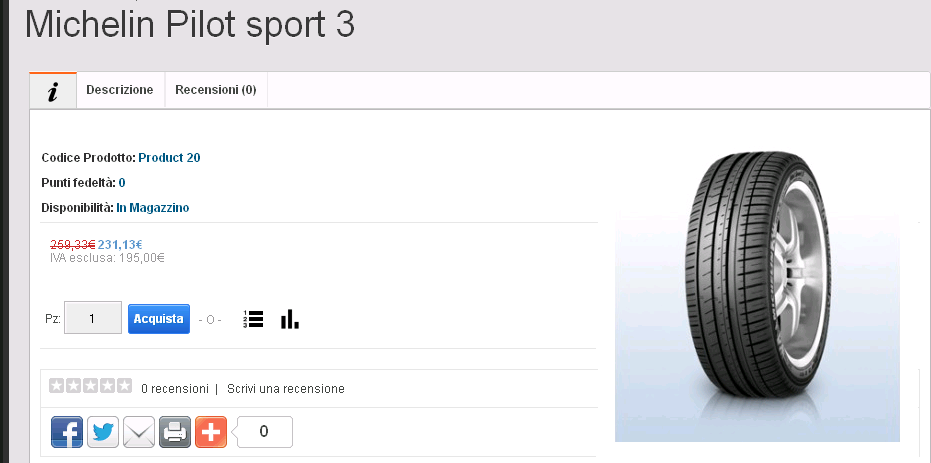
Bottoni Social Sharing
Per gli esercenti di e-commerce è molto importante avere pulsanti di condivisione sociale sul loro sito web, in modo che i loro clienti possano condividere il prodotto con i loro amici.
L’utilizzo di bottoni di social sharing da la possibilità di far “girare” in rete i prodotti presenti sul sito di commercio elettronico. Facebook e Twitter hanno preso piede in tutto il mondo e la condivisione e la condivisione da parte degli utenti aumenta la visibilità del sito, dando così maggior valore all’immagine dell’azienda.

Codice di Google Analytics
Per il monitoraggio del sito sito web Google Analytics è uno strumento indispensabile, è possibile ottenere informazioni complete sul numero dei visitatori, informazioni relative a visualizzazioni di pagina e altro ancora. La cosa migliore di questo strumento è che è completamente gratuito e funziona molto bene per le piccole e grandi aziende.