Schwa: l’inclusività passa anche attraverso l’HTML
Oggi, tra le tante richieste mi arriva un ticket per la pubblicazione di un articolo. Nel leggere il contenuto trovo il carattere Ə, ovvero lo “schwa”.
Bene. La procedura è sempre la stessa: preparazione titolo, paragrafo, HTML e… Già al titolo il primo problema: come si fa il simbolo “Ə” sulla tastiera? Non oso immaginare in HTML! Certo prima dell”HTML bisogna partire dalla tastiera, quindi dall’UNICODE.
Prima di procedere vale la pena approfondire.
Cosa è lo Schwa Ə?
Schwa: Origine e significato
La lingua italiana è il risultato di una continua trasformazione che dura da secoli, ma da qualche tempo un semplice simbolo grafico ha scatenato l’opinione pubblica, la stampa, ha acceso il dibattito tra linguisti e richiesto l’intervento dell’Accademia della Crusca.
Sto parlando dello “schwa” o scevà (italianizzato), la desinenza finale neutra che sostituisce plurali maschili per una comunicazione più inclusiva a partire dalle parole. Perché lo sappiamo, le parole sono importanti.
Per quanto riguarda la sua origine ci sono diverse teorie. I linguisti concordano che le prime tracce del suo utilizzo risalgano all’ebraico medievale. Secondo quanto riporta la Treccani, lo “schwa” è il nome di un simbolo grafico ebraico che indica l’assenza di vocale seguente o la presenza di una vocale senza qualità e quantità. Lo scevà appare anche in diversi dialetti del Centro e del Sud d’Italia, ad esempio in quelli di Napoli e Bari, e nella lingua piemontese.
Soluzioni, proposte, critiche
La lingua italiana prevede che, in caso di moltitudine mista, anche in presenza di un solo maschio, si utilizzi il maschile sovraesteso. Lo “schwa” diventa dunque un tentativo, un obiettivo, una possibilità che mira a creare un linguaggio che rappresenti anche le persone appartenenti alla comunità Lgbtq+ e che sia adeguato a descrivere una realtà socioculturale mutata nel tempo.
Alma Sabatini nelle sue “Raccomandazioni per un uso non sessista della lingua italiana”, già nel 1987 proponeva come criterio quello del genere prevalente, per poi scegliere se usare il maschile o il femminile sovraesteso.
Più recente invece l’utilizzo dell’asterisco o della chiocciola, inseriti nelle parole per definire una pluralità di persone con diversa identità sessuale. Questo uso, però, ha un limite: non ha una pronuncia nella lingua parlata. La sociolinguista Vera Gheno, specializzata in comunicazione digitale che ha collaborato per venti anni con l’Accademia della Crusca, ritiene lo schwa preferibile all’asterisco. Un esperimento, lo definisce, che ha raccolto consensi ma anche critiche: il direttore di MicroMega, Paolo Flores D’Arcais, ha definito un’“ennesima idiozia spacciata per progressista” la scelta annunciata sui social del comune di Castelfranco Emilia sull’utilizzo dello schwa (ə) al posto del maschile sovraesteso nei post istituzionali.
Ancora, la linguista Anna M. Thornton sottolinea come l’introduzione dello schwa non risolva affatto il problema dell’inclusione.
L’Accademia della Crusca ai quesiti pervenuti sui temi legati all’utilizzo dell’asterisco e dello schwa ha risposto che il genere grammaticale è una questione del tutto diversa dal genere naturale.
Ha espresso contrarietà all’uso di asterischi o di altri segni estranei all’ortografia italiana, poiché la forma non ha nulla a che vedere con la sostanza. Esplicitando: anche chi non gradisce “schwa” e asterischi si manifesta contrario al sessismo linguistico e rispettoso nei confronti delle persone che si definiscono non binarie.
L’unica certezza è che educazione linguistica e educazione emotiva devono andare di pari passo.
Come si fa lo Ə “Schwa” sulla tastiera?
Chi non ha mai lavorato con la fonetica o è la prima volta che si trova a scrivere simboli fonetici si porrà la domanda: “Come si fa lo schwa sulla tastiera?”.
“E sulla tastiera dello smartphone? Si fa allo stesso modo su Microsoft Windows, su Linux, Apple, Andorid e iOS?“.
C’è uno standard internazionale? La risposta è sì, l’UNICODE.
ASCII e UNICODE
Partiamo dicendo che l’UNICODE, o Unicode Consortium, è il consorzio internazionale di aziende interessate alla interoperabilità nel trattamento informatico dei testi in lingue diverse, i custodi delle nostre lettere, dei nostri caratteri. Al 14 settembre 2021 Unicode 14.0 aggiungeva 838 caratteri, per un totale di 144.697. Queste aggiunte includono 5 nuove scritture, per un totale di 159, oltre a 37 nuovi caratteri emoji.
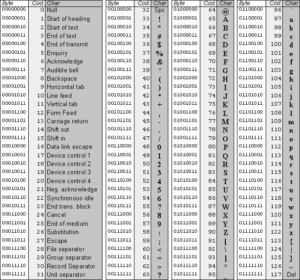
Prima di arrivare all’UNICODE, ovvero il sistema che “integra le lingue” che potremmo chiamare quindi l’inclusivo dell’informatica, dobbiamo dare uno sguardo all’ASCII. Tutto parte dall’ASCII (American Standard Code for Information Interchange) che fu pubblicato dall’American National Standards Institute (ANSI) nel 1968. I caratteri a disposizione dell’ASCII sono solamente 256, tutti quelli rappresentabili con solo 8 bit, ovvero 1 byte, il primo carattere è 0000 0000 e l’ultimo 1111 1111. Perché tutto quello che facciamo si traduce in BIT.
Guardando la tabella ci rendiamo subito conto che mancano molti caratteri che ogni giorno vediamo sui nostri dispositivi, dai simboli di lingue non latine alle emoji, per questo motivo era necessario un set di caratteri comprensivo che includesse tutte le lingue. Così è arrivato Unicode nel 1991, per poter codificare più caratteri in modo standard e permettere di utilizzare più set di caratteri estesi.
Siamo quasi arrivati alla tastiera, ora bisogna “codificare” ciò che digitiamo, le due codifiche più note sono UTF-8 (Unicode Transformation Format, 8 bit) e UTF-16 (Unicode Transformation Format, 16 bit).
UTF-8 usa da 1 a 4 byte per rappresentare un carattere Unicode quindi con 1 byte, ovvero 8 bit, abbiamo a disposizione 256 combinazioni, sufficienti per rappresentare i primi 128 (cioè da 0 a 127) caratteri dell’ASCII. Nella tabella qui sopra sono indicati quelli dal binario 00000000 al binario 01111111. Quattro byte possono sembrare veramente troppi per un solo carattere, tuttavia questo è richiesto solo per i caratteri che stanno fuori dal Basic Multilingual Plane.
- UTF-8:
- 1 byte: ASCII standard
- 2 byte: arabo, ebraico, la maggior parte degli script europei
- 3 byte: BMP (Basic Multilingual Plane)
- 4 byte: tutti i caratteri Unicode
- UTF-16:
- 2 byte: BMP
- (Basic Multilingual Plane)
- 4 byte: tutti i caratteri Unicode
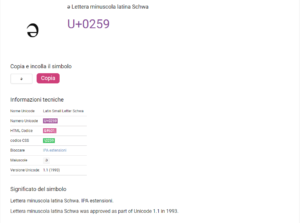
Bene, ora siamo pronti per impostare le nostre tastiere in modo da scrivere anche noi lo ə. Lo schwa minuscolo ha codice U+0259 mentre il maiuscolo ha codice U+018F.
Come facciamo lo schwa con la tastiera (Microsoft, Apple e Linux)
Lo ə su Microsoft Windows
Come creare una scorciatoia da tastiera per scrivere ə su Windows
- Scarica e installa il programma gratuito AutoHotkey;
- Durante l’installazione, scegliere UNICODE;
- Conclusa l’installazione, vai sul Desktop;
- Clicca con il tasto destro del mouse sullo sfondo e clicca su Nuovo e, infine, seleziona AutoHotkey Script;
- Chiamalo come preferisci, schiaccia Invio e dopodiché clicca con il tasto destro del mouse sul nuovo file, infine dal menù a tendina clicca su Edit script;
- Si aprirà una finestra con alcune stringhe di testo. Non toccarle e aggiungi sotto la seguente stringa:
+!a::
Send, ə
returnAttraverso questa stringa verrà impostata una scorciatoia da tastiera per cui, premendo Shift + Alt + il tasto a, apparirà lo ə.
SCHWA SU APPLE
L’utente “restuccia” di GitHub ci viene in soccorso con un pacchetto pronto, ho testato la procedura su un MacBook Air 2021 aggiornato al sistema MacOS Monterey.
Al termine della procedure potremo digitare lo schwa ə con il nuovo layout tastiera premendo i tasti option (⌥) + a, per lo schwa maiuscolo Ə, la combinazione di tasti sarà option (⌥) + shift (maiuscolo) + a.
Di seguito i passaggi, oppure puoi seguire la guida su GitHub:
- Scarica il layout cliccando qui;
- Apri il file
italiano+schwa.dmg; - Nella finestra che apparirà, apri “Keyboard Installer”;
- Trascina il file “italiano+schwa.bundle” sulla finestra di Keyboard Installer;
- Clicca su “Install for current user”;
- Riavvia il computer;
- Clicca sul menu Apple () > Preferenze di Sistema, poi su Tastiera, quindi sulla scheda “Sorgenti di input”;
- Clicca sul bottone “+”, seleziona “Italiano” nel menu a sinistra;
- Seleziona il layout “Italiano+schwa” e clicca su aggiungi;
- Una icona con la bandiera italiana apparirà nella barra dei menu, in alto a destra nello schermo. Clicca sulla bandiera per scegliere il nuovo layout.
- Per digitare lo schwa ə con il nuovo layout tastiera, basta premere i tasti
option (⌥) + a. Per lo schwa maiuscolo Ə, la combinazione di tasti èoption (⌥) + shift (maiuscolo) + a.
Linux il più inlcusivo
Per scrivere lo shwa su Linux è sufficiente usare una combinazione di tasti:
ctrl shift u + 0259
questo metodo indica alla tastire di usare il carattere idenitficato con il codice UNICODE U+01DD
oppure usare il tasto “compose”, solitamente è il tasto ALT GR + SHIFT ma potrebbe cambiare da Desktop a Dektop.
compose + e +e
Quindi nessuna installazione particolare, Linux sa,!
Come lo facciamo su Word
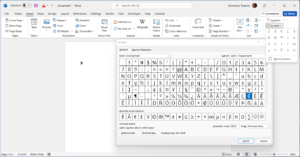
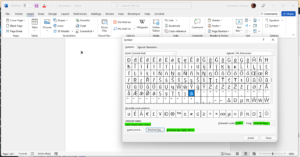
Se il nostro sistema operativo non ha il simobolo shwa possiaomo andare su “inserisci” e poi il tasto “simboli” e poi su “altri simboli”
Si apre l’elenco dei simboli gestiti dal nostro software, ora non ci resta che andarlo a cercare e selezionarlo.
Una volta individuato possiamo usare gli “shortcut key” , ovvero i tasti di selezione rapida, in questo caso mentre scriviam il nostro documento possiamo scrivere 0259 e poi premere ALT+X:
0259, ALT+X
Come lo facciamo su Open Office Writer
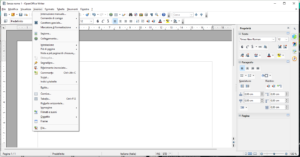
Simile alla procedura per Microsoft Word, andiamo sul menù inserisci e clicchiamo su “carattere speciale”
Ora nella finestra di dialogo selezioniamo “Estenzioni fonetiche”, qui la ricerca sarà più veloce avendo già “scremato” per i caratteri di nostro interesse.
come lo facciamo in HTML
Abbiamo visto come possiamo farlo con sistemi operativi e software di scrittura, non resta che comprendere come farlo con il linguaggio di markup sviluppato da Tim Berners-Lee nel 1990: l’HTML, Hypertext Markup Language, lo standard usato per strutturare i documenti del World Wide Web.
Dall’immagine qui sopra vediamo che il codice html è “ə“, un esempio di html è il seguente:
<span>ə</span>
Se invece abbiaomo la necessità di CSS (Cascading Style Sheets,ovvero fogli di stile a cascata), usato per definire la formattazione di documenti HTML, possiamo usare il codice “\0259”, di seguito un esempio:
<!DOCTYPE html>
<html>
<style>
h2:after {
content: '\0259';
}
</style>
<body>
<h2>Vi presenoto lo </h2>
</body>
</html>
Sugli smartphone
Andorid
Sui dispositivi Andorid, il metodo più veloce è quello di scaricare la tastiera Gboard, quella di Google. Una volta installata ed impostata come predefinita, seleziona come lingua “Alfabeto fonetico internazionale (IPA)” e come layout “QWERTY” in questo modo ci sarà una fila di tasti in più per i simboli fonetici fra cui lo schwa.
Non ho trovato, purtroppo, una soluzione per la famosa tastiera SwiftKey di Microsoft per Android.
Apple iOS
Su iPhone la faccenda è più complicata, partiamo copiando lo schwa, andiamo su “Impostazioni > Tastiera > Sostituzione testo > +”, a questo punto incolliamo il simbolo schwa nel campo Frase. Nel campo Abbreviazione invece inseriamo una combinazione di caratteri comoda o un tasto che non viene suato mai.
Per gli utenti iOS 15 nessuna manovra da fare, il carattere è già inserito di default.
Articolo di Domenico Tricarico e Leila Delle Case.